Bootstrap 4 Sidebar Submenu Example . Responsive sidebars, side navbar, sidebar menu, vertical navbar, etc. In the basic version, the side navigation menu will appear over your website's content after clicking on a toggler. This dashboard menu comes with a user. collection of free bootstrap sidebar code examples: today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and. Design elements using bootstrap, javascript, css, and html. these examples showcase various styles, layouts, and functionalities for implementing sidebars in your projects, whether you need a simple vertical navigation. find the bootstrap sidebar that best fits your project. yet another bootstrap code snippet to create a sidebar menu with submenu. The best free sidebar snippets available.
from ceuckwfy.blob.core.windows.net
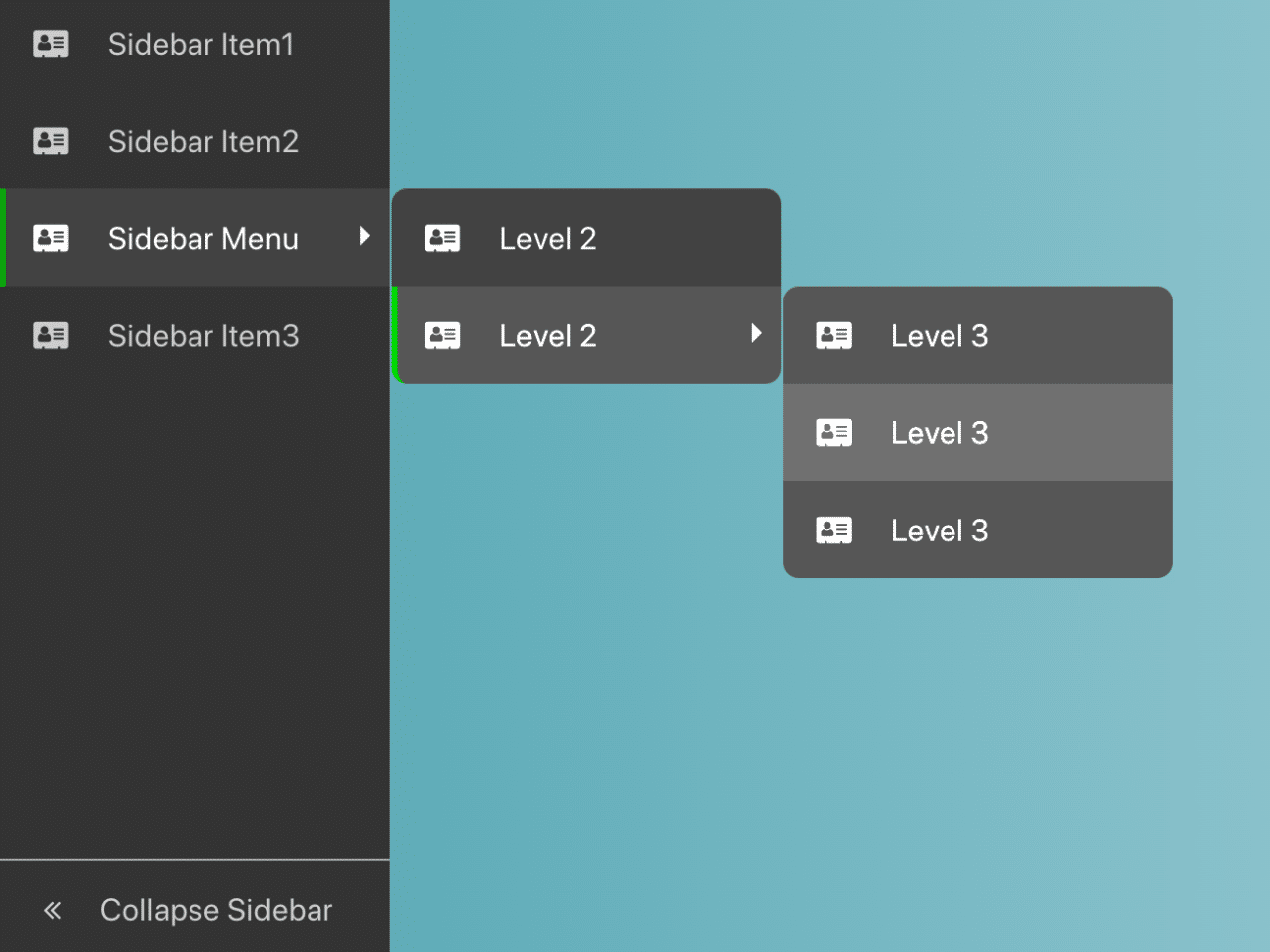
Design elements using bootstrap, javascript, css, and html. This dashboard menu comes with a user. collection of free bootstrap sidebar code examples: Responsive sidebars, side navbar, sidebar menu, vertical navbar, etc. In the basic version, the side navigation menu will appear over your website's content after clicking on a toggler. The best free sidebar snippets available. today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and. find the bootstrap sidebar that best fits your project. yet another bootstrap code snippet to create a sidebar menu with submenu. these examples showcase various styles, layouts, and functionalities for implementing sidebars in your projects, whether you need a simple vertical navigation.
Bootstrap Vertical Sidebar With Collapsible SubMenu at Vicki Roman blog
Bootstrap 4 Sidebar Submenu Example Responsive sidebars, side navbar, sidebar menu, vertical navbar, etc. The best free sidebar snippets available. Responsive sidebars, side navbar, sidebar menu, vertical navbar, etc. find the bootstrap sidebar that best fits your project. In the basic version, the side navigation menu will appear over your website's content after clicking on a toggler. collection of free bootstrap sidebar code examples: today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and. This dashboard menu comes with a user. these examples showcase various styles, layouts, and functionalities for implementing sidebars in your projects, whether you need a simple vertical navigation. Design elements using bootstrap, javascript, css, and html. yet another bootstrap code snippet to create a sidebar menu with submenu.
From codes4education.com
Responsive Sidebar Menu with Submenu Bootstrap 4 Code4Education Bootstrap 4 Sidebar Submenu Example collection of free bootstrap sidebar code examples: This dashboard menu comes with a user. In the basic version, the side navigation menu will appear over your website's content after clicking on a toggler. find the bootstrap sidebar that best fits your project. The best free sidebar snippets available. Design elements using bootstrap, javascript, css, and html. today. Bootstrap 4 Sidebar Submenu Example.
From www.vrogue.co
Bootstrap 4 Sidebar Menu With Submenu Responsive With vrogue.co Bootstrap 4 Sidebar Submenu Example The best free sidebar snippets available. these examples showcase various styles, layouts, and functionalities for implementing sidebars in your projects, whether you need a simple vertical navigation. This dashboard menu comes with a user. Responsive sidebars, side navbar, sidebar menu, vertical navbar, etc. collection of free bootstrap sidebar code examples: yet another bootstrap code snippet to create. Bootstrap 4 Sidebar Submenu Example.
From www.codehim.com
Bootstrap 4 Sidebar Menu Responsive Template — CodeHim Bootstrap 4 Sidebar Submenu Example Design elements using bootstrap, javascript, css, and html. yet another bootstrap code snippet to create a sidebar menu with submenu. Responsive sidebars, side navbar, sidebar menu, vertical navbar, etc. today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and. these examples showcase various styles, layouts, and. Bootstrap 4 Sidebar Submenu Example.
From jsmithmoore.com
Bootstrap sidebar menu with submenu on hover Bootstrap 4 Sidebar Submenu Example Design elements using bootstrap, javascript, css, and html. today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and. these examples showcase various styles, layouts, and functionalities for implementing sidebars in your projects, whether you need a simple vertical navigation. In the basic version, the side navigation menu. Bootstrap 4 Sidebar Submenu Example.
From www.vrogue.co
Bootstrap 4 Sidebar Menu With Submenu Responsive With vrogue.co Bootstrap 4 Sidebar Submenu Example collection of free bootstrap sidebar code examples: Responsive sidebars, side navbar, sidebar menu, vertical navbar, etc. find the bootstrap sidebar that best fits your project. This dashboard menu comes with a user. today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and. yet another bootstrap. Bootstrap 4 Sidebar Submenu Example.
From www.youtube.com
bootstrap sidebar menu with submenu with code YouTube Bootstrap 4 Sidebar Submenu Example today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and. Design elements using bootstrap, javascript, css, and html. collection of free bootstrap sidebar code examples: The best free sidebar snippets available. This dashboard menu comes with a user. Responsive sidebars, side navbar, sidebar menu, vertical navbar, etc.. Bootstrap 4 Sidebar Submenu Example.
From jsmithmoore.com
Bootstrap sidebar menu with submenu on hover Bootstrap 4 Sidebar Submenu Example these examples showcase various styles, layouts, and functionalities for implementing sidebars in your projects, whether you need a simple vertical navigation. In the basic version, the side navigation menu will appear over your website's content after clicking on a toggler. Design elements using bootstrap, javascript, css, and html. Responsive sidebars, side navbar, sidebar menu, vertical navbar, etc. yet. Bootstrap 4 Sidebar Submenu Example.
From onaircode.com
23+ Bootstrap Sidebar Awesome Examples OnAirCode Bootstrap 4 Sidebar Submenu Example yet another bootstrap code snippet to create a sidebar menu with submenu. In the basic version, the side navigation menu will appear over your website's content after clicking on a toggler. these examples showcase various styles, layouts, and functionalities for implementing sidebars in your projects, whether you need a simple vertical navigation. today i’d like to show. Bootstrap 4 Sidebar Submenu Example.
From ceuckwfy.blob.core.windows.net
Bootstrap Vertical Sidebar With Collapsible SubMenu at Vicki Roman blog Bootstrap 4 Sidebar Submenu Example The best free sidebar snippets available. This dashboard menu comes with a user. yet another bootstrap code snippet to create a sidebar menu with submenu. collection of free bootstrap sidebar code examples: In the basic version, the side navigation menu will appear over your website's content after clicking on a toggler. Design elements using bootstrap, javascript, css, and. Bootstrap 4 Sidebar Submenu Example.
From jsmithmoore.com
Bootstrap sidebar menu with submenu on hover Bootstrap 4 Sidebar Submenu Example today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and. yet another bootstrap code snippet to create a sidebar menu with submenu. This dashboard menu comes with a user. collection of free bootstrap sidebar code examples: The best free sidebar snippets available. Responsive sidebars, side navbar,. Bootstrap 4 Sidebar Submenu Example.
From onaircode.com
23+ Bootstrap Sidebar Awesome Examples OnAirCode Bootstrap 4 Sidebar Submenu Example In the basic version, the side navigation menu will appear over your website's content after clicking on a toggler. The best free sidebar snippets available. these examples showcase various styles, layouts, and functionalities for implementing sidebars in your projects, whether you need a simple vertical navigation. today i’d like to show you how to create a collapsible html. Bootstrap 4 Sidebar Submenu Example.
From morioh.com
Sidebar Menu WITH SUBMENU Using HTML CSS & JAVASCRIPT Bootstrap 4 Sidebar Submenu Example In the basic version, the side navigation menu will appear over your website's content after clicking on a toggler. today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and. find the bootstrap sidebar that best fits your project. collection of free bootstrap sidebar code examples: The. Bootstrap 4 Sidebar Submenu Example.
From www.vrogue.co
Bootstrap 4 Sidebar Menu With Submenu Responsive With vrogue.co Bootstrap 4 Sidebar Submenu Example today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and. yet another bootstrap code snippet to create a sidebar menu with submenu. Design elements using bootstrap, javascript, css, and html. This dashboard menu comes with a user. Responsive sidebars, side navbar, sidebar menu, vertical navbar, etc. . Bootstrap 4 Sidebar Submenu Example.
From www.vrogue.co
Bootstrap 4 Sidebar Menu Tutorial Free Template Azmin vrogue.co Bootstrap 4 Sidebar Submenu Example The best free sidebar snippets available. In the basic version, the side navigation menu will appear over your website's content after clicking on a toggler. Responsive sidebars, side navbar, sidebar menu, vertical navbar, etc. these examples showcase various styles, layouts, and functionalities for implementing sidebars in your projects, whether you need a simple vertical navigation. collection of free. Bootstrap 4 Sidebar Submenu Example.
From onaircode.com
23+ Bootstrap Sidebar Awesome Examples OnAirCode Bootstrap 4 Sidebar Submenu Example find the bootstrap sidebar that best fits your project. This dashboard menu comes with a user. these examples showcase various styles, layouts, and functionalities for implementing sidebars in your projects, whether you need a simple vertical navigation. Responsive sidebars, side navbar, sidebar menu, vertical navbar, etc. yet another bootstrap code snippet to create a sidebar menu with. Bootstrap 4 Sidebar Submenu Example.
From exoostwsl.blob.core.windows.net
Bootstrap Sidebar Submenu Example at Donna Salgado blog Bootstrap 4 Sidebar Submenu Example Responsive sidebars, side navbar, sidebar menu, vertical navbar, etc. these examples showcase various styles, layouts, and functionalities for implementing sidebars in your projects, whether you need a simple vertical navigation. today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and. The best free sidebar snippets available. . Bootstrap 4 Sidebar Submenu Example.
From jsmithmoore.com
Bootstrap sidebar menu with submenu on hover Bootstrap 4 Sidebar Submenu Example collection of free bootstrap sidebar code examples: In the basic version, the side navigation menu will appear over your website's content after clicking on a toggler. today i’d like to show you how to create a collapsible html sidebar navigation using bootstrap 4 with some css and. Design elements using bootstrap, javascript, css, and html. Responsive sidebars, side. Bootstrap 4 Sidebar Submenu Example.
From www.vrogue.co
Bootstrap 4 Responsive Slide Out Menu With Sub Menu T vrogue.co Bootstrap 4 Sidebar Submenu Example The best free sidebar snippets available. Responsive sidebars, side navbar, sidebar menu, vertical navbar, etc. find the bootstrap sidebar that best fits your project. yet another bootstrap code snippet to create a sidebar menu with submenu. In the basic version, the side navigation menu will appear over your website's content after clicking on a toggler. This dashboard menu. Bootstrap 4 Sidebar Submenu Example.